About Me
Hi! I'm Julie and I love exploring the web. I have a passion for making things that look, feel, and operate better. Sometimes I do this in my coding by employing the latest web development techniques. Other times it's found in my cooking, photography, or my interest in learning something new.
I have two bachelor degrees from Winthrop University. The first is in Psychology and was earned in 2009. My second degree was completed in 2014 and is in Digital Information Design, with a focus on web application development. The combination of these two degrees allows me a unique perspective on web development and working with people.
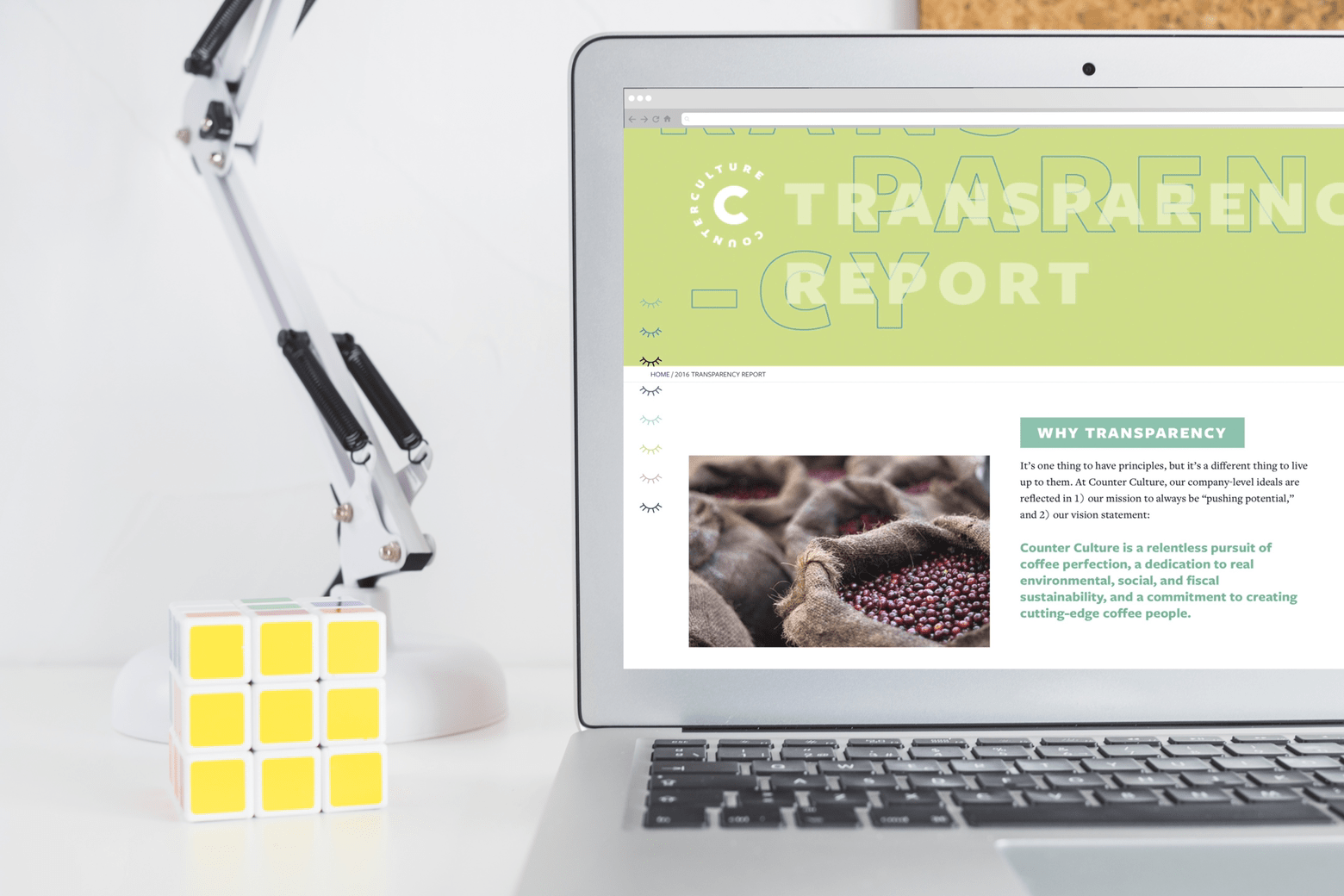
My husband and I moved to Durham in 2016 when I became a web developer at Counter Culture Coffee. In 2018, we welcomed our wonderful daughter, Clara. We moved to Greensboro in 2019, where I continue my work as a front end web developer. Feel free to read my quick thoughts and shares on Instagram, check out my previous work in my Portfolio, or connect with me on LinkedIn.